フォントオタクなデザイナーが本気で選んだ「美しいフォント」24選【フリー&有償】
このページにはPRリンクが含まれています

名古屋の事業会社でデザイナーをやっているAkitaと申します。
プロのデザイナーとして、デザインで気にしているところは沢山ありますが、中でも一番こだわっているのは「フォント」です。
「フォントの選び方でデザイナーの実力が分かる」というのは、私が最初にデザインを教わった先輩の言葉でした。
世の中にはどんどんクオリティが高く、美しいフォントが登場しています。
広告・パッケージではやはり有償フォントが目立ちますが、今やフリーフォントも決して馬鹿にできない時代になりました。
むしろ「何でこれが無料で使えるのか?」と思うほど、作り手の熱意を感じるものも少なくありません。
「これだからフォントは面白い」と、新しいフォントを発見する度に思います。
今回は、フォントオタクのデザイナーが厳選した、とにかく美しい
- 日本語対応フリーフォント
- 欧文フリーフォント
- 有償フォント
をご紹介したいと思います。
プロのデザイナーはもちろん、 個人ブログのフォントをおしゃれにしたい!という人にも参考になると思います。
ぜひ最後まで見ていってください。
目次
筆者の「フォントオタク」な日常

ちなみに、私のバッグの中にはフォント見本帳が常に入っています。

もう何回も読み返して ボロボロになっています。
街中で気になるフォントを見つけたら、その場で見本帳を取り出し「どのフォントだろう?」とつい探してしまいます。または本を見るまでもなく書体を特定できるかにも結構こだわります。

一度、繁華街の人ごみの中で立ち止まって本を広げてしまいヒンシュクを買ったことがありました。
その節は申し訳ありませんでした。(デザイナーでこんな覚えのある人いませんか?)
事例:私がこだわった自社サービス「Soldi」のフォント

ちなみに、自社のサービス「 Soldi」は「おうちのおかねをスマートに」をコンセプトに、2017年に立ち上げました。
その際、 デザイン面でもっともこだわったのはフォントと言っても良いでしょう。
- Mac・Win・iPhoneなど、どのブラウザでも共通して使えること
- 対象年齢が広い一方で、専門的な用語が多いため、丸みのある優しいフォントであること
- 商用利用可能なフリーフォントであること
上記を叶えるには、どんなフォントがベストか?と試行錯誤を繰り返してきました。
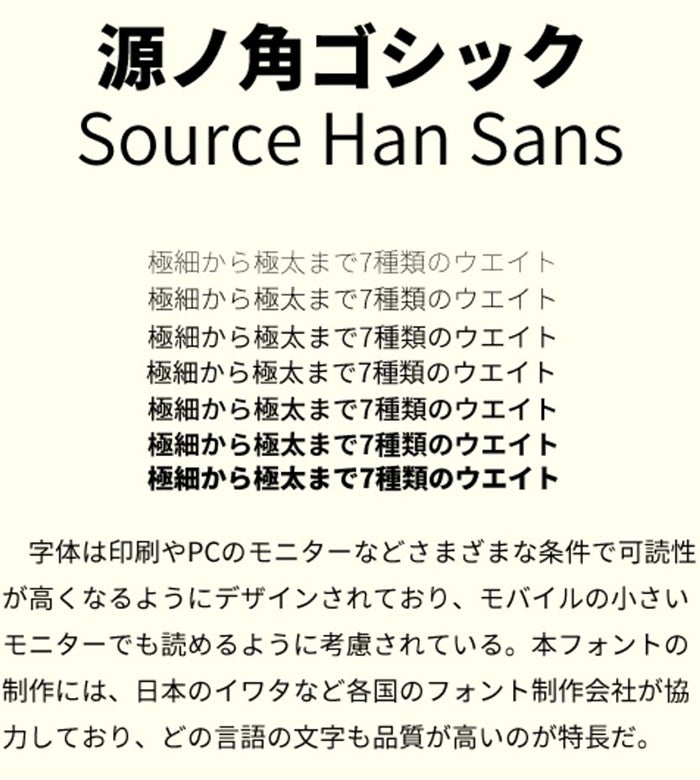
色々検討した結果、以下の源ノ角ゴシックに決めました。

フォントというものは、微妙な違いが全体の統一感、雰囲気の違いとして現れます。そして自分の好みだけではなく、見る人のことを考えて選ぶことが大切です。
今回、 美しいことはもちろん、幅広い場面に対応できる高品質なフォントを厳選したつもりです。
ぜひ筆者がこだわって選んだフォントを見ていってください。
気になるフォントが見つかった人、共感してもらえた人は 「なかなかやるやん!」と思っていただけると大変幸いです。
フォント豆知識:セリフ体・サンセリフ体・スラブセリフとは?

今回、フォントのご紹介をするにあたって、
- セリフ体
- サンセリフ体
- スラブセリフ
という言葉が出てきます。
つい当たり前のように使ってしまっていますが 「セリフ体って何?」という人がいるかもしれません。
そこでまず、この3つの特徴について説明しておきましょう。
不要な人は、下記から早速、フォント紹介へ進んでください。
フォント紹介へ進む→
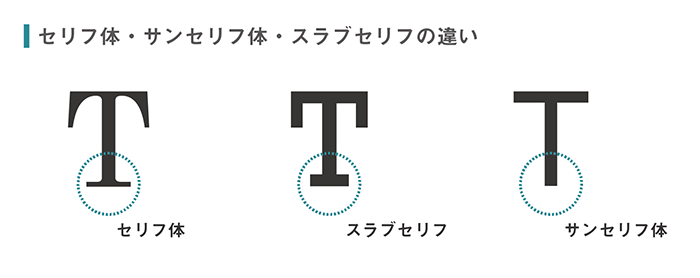
フォントは、文字の先端に 「ひげ」または 「うろこ」と呼ばれる 装飾の有無によって、大きく2種類に分類できます。
セリフ体の特徴

セリフ体とは、 文字の先端に「ひげ」または「うろこ」と呼ばれる装飾があるフォントのことです。
エレガントかつオシャレな印象です。縦線が太く、横線が細いのも特徴ですね。
日本語フォントの「明朝体」は、セリフ体に分類されます。
デザイナーでない人からはよく「セリフ体って筆記体のこと?」と質問されますが、 筆記体とは違いますので注意してくださいね。
ちなみに…
一般的なセリフ体は更に、
- ブラケットセリフ:三角形のひげ・うろこがついている・一般的なセリフ体
- ヘアラインセリフ:とても細いひげ・うろこがついている
- スラブセリフ:縦横同じ幅のひげ・うろこがついている(この後で詳しく説明)
に分かれます。
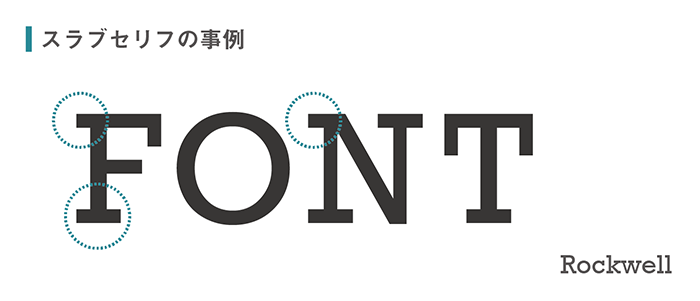
スラブセリフの特徴

上で書いたように、スラブセリフ、またはスラブ体とはセリフ体の一種です。通常のセリフ体が「縦線が太く、横線が細い」のに対し、 スラブセリフは、縦横の線がほぼ同じという違いがあります。
これにより、親しみやすさが感じられるフォントになっています。
ちなみに「slab」とは英語で、石・木材・コンクリートなどの厚板や平板を指します。これが装飾の形を現しているわけです。
セリフ体・スラブセリフの代表的なフォント
- Century
- Georgia
- Times
- Garamond
- Bodoni
- TRAJAN
- Rockwell
サンセリフ体の特徴

サンセリフとは、実はフランス語です。
「sans-serif」と書いて、フランス語で「セリフがない」という意味になります。その名の通り 「ひげ」「うろこ」がないフォントです。
縦線、横線の太さはほぼ均一なものが多いですね。
サンセリフ体の代表的なフォント
- Helvetica
- Arial
- Futura
- Gill Sans
- Optima
- Verdana
- Frutiger
- Univers
これがないと始まらない!厳選・日本語対応フリーフォント 10選

ではいよいよ、筆者が厳選したおすすめフォントをご紹介していきましょう。
まずは、 幅広い場面で役立つ「日本語対応フリーフォント」からです。
源ノ角ゴシック(noto sans CJK)

まずは、このサイトでも採用した源ノ角ゴシック(noto sans CJK)から。
AdobeとGoogleが「全世界の言語に対応できるフォントを開発する」ことを目的に、共同で開発したゴシック体フォントです。
ここ最近のフリーフォントとしては最も有名ではないでしょうか。
CJKとは「Chinese・Japan・Korean」の略で、中国語・日本語・韓国語に対応しています。意外とこの略字、知らない方も多いのです。
- Webフォントとしても利用できる
- 漢字が揃っていてかつ美しいタイプフェイス
として貴重な存在です。
上述の通り、カスタマイズ性が高いことも魅力です。 ウェイトも7種類展開されていて幅広く使うことができるので、持っておけばきっと助けになってくれるでしょう。
ちなみにリリース当時、このフォントをwebフォントとして使いたいがために1つサイトを新たに作った経験があります。
源ノ角明朝(noto serif CJK)

こちらも源ノ角ゴシックと同様の設計思想によって開発された明朝体フォントです。
まだリリースされて日が浅いのですが、筆者の周りではリリースと同時に 「やっぱり明朝も出てきたか!」といった反応でした。
源ノ角ゴシックと同じく
- Webフォントで使える
- 7種類のウェイト展開がされている
という特徴があり、美しいタイプフェイスです。
また作者の西塚さんによると、縦書きで使用したときは「を」のサイズが2%小さくなるなど、 細部へのこだわりも非常に濃い書体です。
実際「源ノ角」シリーズはフリーフォントながら、普段のデザイン業務でも使う場面の多い高品質なフォントですね。
『フォントのダウンロードはこちらから』(英語サイトのみ)
M+ fonts

M+ fontsシリーズはフリーフォントながら非常に多くの種類があります。
和文フォントが2種類と欧文フォントが7種類、 組み合わせて合計で 43種類ものファイルがあります。(ちなみに、筆者は全てダウンロードしました。)
同じ文章でもウェイトを変えてみると、それだけで雰囲気が変わることもあって意外と面白いですよ。
また豆知識ですが、このM+ fontsは ttfという形式のフォントなのでパワーポイントに埋め込むことができます。
プレゼン資料などを作る場面がある人は、標準のフォント以外かつ、視認性の高いフォントで作るとそれだけで良さげな資料に見えてきますよ。
うつくし明朝オールド

「うつくし明朝体オールド」は 可愛らしい雰囲気の明朝体で、ここ最近、色々なところで使われているのを見かけます。
個人の制作物だけでなく、女性向けの広告やパッケージなど、 プロも頻繁に使用しているフリーフォントです。
最近見た中で一番大きく使われていたのは、プリクラに書いてある「めちゃくちゃ盛れる!」みたいなコピーに使われていたときですね。
現在かなり人気のフォントなので、街中で使われているところを探すのも楽しいですよ。
はんなり明朝

まさに ひらがなとカタカナが「はんなり」とした雰囲気を醸す明朝体フォントです。
適度なやわらかさがあるので、
「あのフォントだと堅すぎる」
「このフォントだと弱すぎる」
などとジレンマに陥った時に使うと意外とはまります。
レトロや和風な雰囲気のものによく合うフォントで、画像と合わせて使っても喧嘩せずにスッと馴染んでくれるのも魅力です。
また、はんなり明朝はGoogle Web Fontsでも提供されているため、 Webサイトでも使用可能です。
高速道路ゴシック

かつて高速道路の道路標識で使われていた文字(通称:公団ゴシック)を再現したフリーフォント。
現在、高速道路の標識は大半がヒラギノ角ゴシックに置き換わってしまいました。しかしフォント界隈では 「味がある」と、今でも人気な文字です。
特徴はなんといっても省略や変形の多い字形で、 書き文字が主流だったころの空気が感じられます。
公団ゴシックが有志の手でフリーダウンロードできるようになったと聞き、すぐに探した覚えがあります。
注意点として、 使える漢字が少なめなことがあります。
とはいえ、少しずつですがアップデートされて使える漢字が増えているので、時々最新版をチェックしています。
かちどき仮名

「かちどき仮名」はゴシック体かなフォント(ひらがなとカタカナのみ)のフリーフォントです。
築地初号明朝をもとにして作られたそうで、たしかに オールドスタイルな骨格で表情豊かなフォントです。
フリーフォントながら6ウェイト揃っており、また意外と見つからない 筆のニュアンスが感じられるゴシック体として重宝しています。
Illustratorをお持ちでしたら、既存のフォントの漢字と混植することでもまた違った魅力を引き出せますよ。是非試してみてください。
ろうまん仮名

「ろうまん仮名」は、明朝体かなフォント(ひらがなとカタカナのみ)のフリーフォントです。上記のかちどき仮名と同じ作者さんが制作した書体です。
明記はされていませんが、このフォントも築地初号明朝が元のように思います。
本文組み用に作られたフォントで、 混植すると普段よりもしっとりと情感あふれる文章に見えてきます。
最近は一周回ってオールドスタイルの書体がトレンドなので、かちどき仮名とあわせて使ってみてはいかがでしょうか?
機械彫刻用標準書体

注意書きの札や「非常ボタン」で上のような文字を見たことがあるのではないでしょうか?
「機械彫刻用標準書体」は、 印刷ではなく機械で文字を彫るときに使われていた書体を再現したフリーフォントです。
古い機械では物理的な制約が多かったため、このように変わったデザインの書体が生まれた背景があります。
初めて存在を知った時は 「まさかあの文字に規格があったとは…」と衝撃でした。
あさご本丸ゴシック

「あさご本丸ゴシック」は、 クルッと丸まった線が特徴の丸ゴシック体フォントです。
製品版もあるのですが、文字数を制限したバージョンをフリーフォントとして公開してくれています。
骨格はクラシックなのに、あしらいがモダンでとても不思議な雰囲気を持つフォントです。この不思議さによって、ベーシックなフォントとは一味違う魅力を引き出すことができるでしょう。
ちなみに使う文字にもよりますが、有償フォントでも人気の 「丸明オールド」と似たような表現も可能になるフォントです。
雰囲気あるフォントが勢ぞろい!欧文フリーフォント 10選

続いて、筆者 おすすめの欧文フリーフォントをご紹介していきましょう。
欧文フォントは世界中で作られているため、非常に大量のフォントが流通しています。それだけに、自分も知らなかった新しいフォントが日々出てくるという楽しみがありますね。
大量にあって迷いがちな欧文フォントですが 「これを持っておけば間違いない!」と思っている厳選フォントをご紹介します。
Ubuntu

UbuntuというOSで使われているデフォルトのフォントなのですが、フリーフォントとしてダウンロードできます。
デフォルトフォントとして採用されるのは、良い意味で主張がなくどんな場所にも馴染むようなものが多いんですが、その中でもUbuntuは結構個性的です。
とくに 小文字がコロコロと丸みがあって可愛らしい印象です。
視認性が良いので、システムフォントとしてだけでなくロゴなどのベースに使ってみても面白いですね。
Roboto

こちらは Android4.0から標準フォントとして採用されたフリーフォントです。
上述のように、デフォルトフォントだけあって洗練されたベーシックさを持っています。 ベーシックなのに完成度が高いフォントには、意外と巡り合えないものなのです。
さらに言えば、デフォルトフォントでクオリティが高いという自体が凄いことでもあります。
さまざまなサイズで見ても美しいおすすめフォントなので、ぜひ使ってみてください。
Geo Sans Light

「 Geo Sans Light」は、 Futuraという世界的に有名な有償フォントにとても似ています。
幾何学的なスッキリした見せ方をしたい、でも Futuraはもっていない…という人には非常におすすめです。ロゴや見出しに使えば、一気にお洒落に仕上がりますよ。
ただし 小文字の「j」のデザインなどは、本文には少し不向きだと思うので、それだけ注意してください。
Montserrat

少し平体がかったタイプフェイスをしているフリーフォントです。
後半でご紹介しますが、 Gothamという有名な有償フォントと似た印象があります。 Google fontで利用ができるので、「このサイトの見出し、 Gothamみたいな雰囲気にしたいな」と思ったときに最初に使った覚えがありますね。
また、商用で使用されているのもよく見ますので、 プロでも使えるクオリティが保証されているといえます。
Open Baskerville

Baskervilleという有名なセリフ体のフォントがあるのですが、それをもとに作られたフリーフォントです。
Macにも Baskervilleがバンドルされていますが、それとは少し異なる Baskervilleが基になっているため、細かな部分が違います。
有名フォントというのは実はバージョン違いがたくさんあって 「リリースしている会社によって微妙にデザインが違う」といったこともよくあります。
英国のテイストを感じさせるフォントとしても有名な Baskervilleですので、 英国的なデザインをしたい時には大活躍します。
『フォントのダウンロードはこちらから』(現在エラーになっています)
Bitter ht

冒頭でお話しした、 スラブセリフに属するフリーフォントです。
スラブセリフはその親しみやすさからここ数年勢いを増してきたなと感じますが、自分でいざ使ってみると 「何か違うな…」ということも時々ありました。
その中でこの Bitter htはフリーですが結構使いやすく、重宝しています。
スラブセリフの力強さと骨格の素直さを良いバランスで持ち合わせているため、サンセリフだと物足りないと感じたときに使ってみてはいかがでしょうか。
Hitchhiker Free Font

このフリーフォントは本当に最近見つけたものですが、 初めて見たときにかなり興味をそそられました。
海外サービスなどのロゴの流行にあわせて、フリーフォントでもスクリプト系フォントが増えてきましたが、その中でもとくに目立つ書体です。
骨格はジオメトリックな一方で要素に手書き感が残っており、 ハマれば非常に面白い表現になるフォントです。かなり個性の強いデザインなので、単語を打つだけでもロゴらしくなる楽しみがあります。
このフォントに限らず、空き時間で時々そういう遊びをしています。
Forum

この「 Forum」はセリフのデザインが鋭めで、人に例えるなら 「背筋がピンとしていてスタイルのいい人」というような印象です。
個人的には本文を組むときよりも、 見出しなど大きめのサイズで使ってはじめて実力を発揮するフォントだと思っています。
かなりピンポイントですが大文字の「 A」の腰の高さがスタイリッシュで良いですね。逆に小文字は結構コロコロした見た目で、大文字だけの時と小文字も混在している時で表情がガラッと変わる面白さもあります。
Selima Script

スクリプト体のフォントですが、さきほどの「 Hitchhiker」とはうって変わって 筆で書いたような表情が豊かなフォントです。
ここ最近、急速に筆の雰囲気を残したフリーフォントが増えていて、どれも甲乙つけがたいのですが個人的にはコレがお気に入りです。こういった筆文字風のロゴはいろいろなところで流行っているので、 使ってみるとそれだけでオシャレに見えるかもしれませんね。
外国人の写った写真にこういうフォントで文字を乗せると、それだけでとてもイケてるものに見えてくるから不思議です。
Agent

欧文フリーフォントの最後は、少し飛び道具的なフォントをご紹介します。
この「 Agent」は 文字の一部が欠けていて、でもちゃんと読めるという不思議なフォントです。
長い文章を組むのには圧倒的に向きませんが、ピンポイントで使うといいアクセントになります。
あるいはこのフォントを参考にして、オリジナルのロゴマークを考えるのも楽しいと思います。使い所が難しいのは確かですが、インパクトを出したい時に役立つフォントですよ。
どれかひとつは持っておきたい!高品質な有償フォント 4選

後半では、有償フォントの中で 「これを持っておくと役に立つ!」と思っている厳選フォントをご紹介します。
有償フォントはなかなか手が出しにくく、基本的にはフリーフォントでやりくりしている人もいると思います。
しかし 「迷った時には絶対これ!」というほどのパワーがあるのも有償ならではの魅力です。
フォントにこだわっていきたい方は、この中で気になったものどれかひとつでも手に入れてみてはどうでしょうか。
ちなみに、有償のオススメフォントを紹介している記事では、まず間違いなく 「Helvetica」という書体が紹介されています。
間違いなく Helveticaは世界で最も有名なフォントです。これを扱ったドキュメンタリー映画まで作られているほど。
だからこそ あえてここでは、他のフォントにスポットライトを当ててみました。
Gotham:オバマ元大統領の演説で有名なフォント

私はジオメトリック系のサンセリフが好きなのですが、おそらくフォントに詳しい人がこの条件を聞いたら 「Futuraが好きってこと?」と思うのではないでしょうか。
正直、有名度合いや使用されている頻度では Futuraという有償フォントに軍配が上がるでしょう。ですがあえて今回 Gothamを推させてもらいます。
理由は、 Gothamの方が「人間らしさ」があると思っているからです。
Futuraは整いすぎていて、少し無機物っぽさを感じてしまうのですよね。それに対して、 Gothamは少しだけ表情が豊かで、しかしジオメトリックという好バランスです。
そのため、私はジオメトリックなデザインでも Futuraよりも Gothamの方をまず試してみる傾向があります。
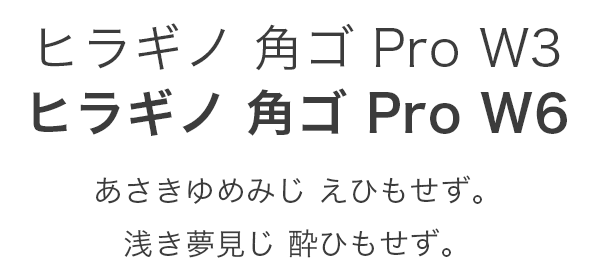
ヒラギノ角ゴシック:Mac・iPhoneのシステムフォント

この「ヒラギノ角ゴシック」は、 現在日本で一番見られているフォントと言っても過言ではないでしょう。
なぜなら iPhone(と Mac)のシステムフォントに採用されているからです。
iPhoneユーザーであれば LINEをしているときも、 Instagramを見ているときも、ほぼ常にヒラギノ角ゴシックに触れているわけです。
ヒラギノ角ゴシックは例えると、 水や空気のようなフォントだなと感じます。
当たり前に存在し過ぎて忘れてしまいそうですが、 文章のクオリティを支えてくれる必要不可欠な存在です。
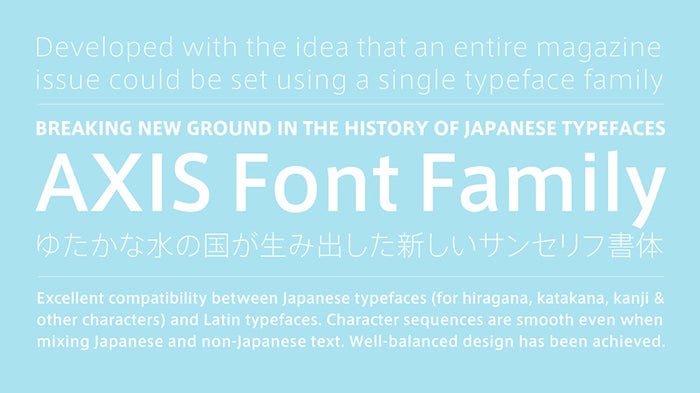
AXIS:雑誌「AXIS」の専用書体から一般に流通したフォント

これは、 AXISという雑誌があるのですが、そのリニューアルにあたって 「雑誌専用書体を作ろう」という企画で生まれたフォントです。
誕生の経緯からしてクールですね。
更にその評判の高さから一般に流通するようになったという歴史があります。
非常に洗練されたタイプフェイスをしていて、しかも欧文まで美しいデザインです。
欧文単体でも、和文と混植してもすっきりと読みやすく美しい、 眺めているだけでも見惚れてしまうフォントです。
多用すると「自分の実力以上のデザインが出来上がってしまうのでは?」と思わせてくれるような、おすすめフォントですね。
筑紫 A 丸ゴシック:街中のパッケージデザインで見かける人気フォント

「筑紫 A丸ゴシック」は、 Macの OSが EL Capitanになったときから、初期フォントに仲間入りしました。
とても可愛くて親しみやすいため、フォント一覧で目に入るとつい使ってみたい気持ちになりますね。
ちなみに、バンドルされてから街中で見かける機会が非常に増えました。雑誌・パッケージ・ポスターなど「やっぱりみんな使いたい気持ちになるんだな」と街中で一人で頷いた記憶があります。
ここまで読んでいただいて感謝!
気になるフォントは見つかったでしょうか。
はじめにお話ししたように、フォントの世界は本当に奥深く、新しいトレンド・書体が次々と生まれています。
また機会があれば、こういった記事を書いてみたいと思います。ありがとうございました。








Soldi編集部は「おうちのお金をスマートに」をコンセプトにコンテンツの配信を行っています。